Another quick post. This has some info on the “intrawebs” but there is also bad data out there. Say you have a form, that has some info on it that requires a good amount of data to be input by the end user. If the user leaves the form to go to another page, or closes the window, all of that will be lost. So there is a couple ways you can combat that.
1. You could make everyone create an account to save any data on a smaller scale and come back later and submit the form
or
2. You can create an alert message when the user no longer wants your page to show.
There are different reasons to do one or the other. If you had a long form for something like a scholarship or a detailed personal profile, that would be the case for the account to save the data in smaller chunks. However, lets say you have a form with many fields that requires some data input and alot of options to parse through. That would be a case for an alert message. But since HTTP is stateless, how would one accomplish this?
The way that this could be accomplished is to insert some Javascript into the page. While some browsers, and users, may have javascript turned off, most nowadays do not. This trick will help out in the majority of the browsers. By using the onBeforeUnload function, it will check to see if the page is being left. So we need to add the script:
<script language="javascript">
var message = "Please do not leave my awesome site";
window.onbeforeunload = function() {
return message;
}
</script>
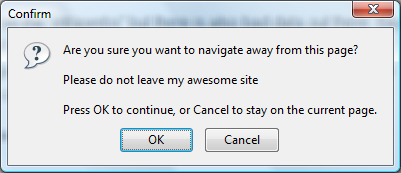
However, this will show the message:

on everything that makes the current page go away. This includes closing the browser, refreshing the browser, going to another site by typing in the address, or clicking on a link. Besides, the whole point of this alert is to alert users when they have filled out data on the form and are leaving without submitting, not make them angry as they leave (but that is a post for another time).
So no matter what, even if the form is not filled in, it will display the message. So we need to only show this alert if there is something in the form. To do this, we can just loop through the form elements. Say we have a form with the name of “form1”.
for( var i = 0; i < form.elements.length; i++ ){
if( form.elements[i].value.length == 0 ){
// do the alert message here
}
}
If the form elements are blank, they will get the alert message. If they are not blank, then it will not fire off the alert. Remember this is a very holistic approach here, and may not be suitable for all forms. However, there is one other problem. If they click on Submit, they are going to get the alert message. So we need to check that real quick.
var submit = false;
function submitAssets(){
submit = true;
}
Now add that function to the submit button:
<input type="submit" name="submit" value="Submit" id="submit" onclick="submitAssets()" />
So now if they click the submit button, it will change the variable to true, and we have to check that variable:
<script language="javascript">
var submit = false;
function submitAssets(){
submit = true;
}
var message = "Please do not leave my awesome site";
window.onbeforeunload = function() {
if ( submit ) {
if ( !submit ) {
for( var i = 0; i < form.elements.length; i++ ){
if( form.elements[i].value.length == 0 ){
return message;
}
}
}
}
}
</script>
Now it will check all elements in the form, if anything is left off, then it will fire off the alert message.
A note here. Aft5er many hours of looking into this and trying to see if I can, on the alert box, there are two messages that are wrapped around the custom message:
"Are you sure you want to navigate away from this page?"
"Press OK to continue, or Cancel to stay on current page"
These can not be changed. I may be looking in the wrong places, but if they can be, please let me know. Most instances it will not matter, but if you have a site in Spanish, or French, or any other language, make sure your custom message is translated and will give a good heads up on what the alert is saying.
There it is. An alert message to warn a user before they leave the page that data is not completed. You can extend this by checking for checkboxes not selected, text boxes not selected, etc:
. . .
window.onbeforeunload = function() {
. . .
if (form.elements[i].type == "checkbox"){
. . .
}
if (form.elements[i].type == "textarea"){
. . .
}
if (form.elements[i].type == "select-one"){
. . .
}
// and so forth
}
You can put those all in an array, or set a variable in the loop, then after the loop, if they are not filled in, fire off the message. Helpful for those long forms that require almost everything to be filled in, and halfway through the form, you just want to go elsewhere. It may help in some instances. Remember to understand your audience first. If this works for them, then great. If not, do not do it.

Hi,
Thanks for this great tutorial, it is very helpful. I think I may have spotted a small bug. In the final script that also checks if the form has been submitted, should the line:
if ( submit ) {not be negated? Something like:
if ( !submit ) {Cheers!
Yes, you are correct. It should be negated.
I will correct the post.
Glad you liked the post.
After reading the article, I feel that I really need more info. Could you share some more resources please?
Sure, I do not mind sharing more resources, but you have to give a little more info on what you need more info on.